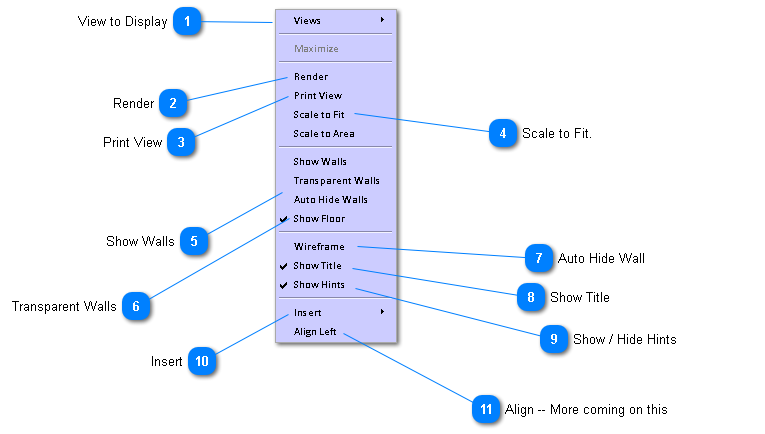
Menu Functions in Design Image Area - Project Level
 View to Display
From one of seven different views to be shown in the image area.
|
|
 Render
Direct access to photo quality rendering form.
|
|
 Print View
Prints the content of the image area.
|
|
 Scale to Fit.
Readjusts resized object to fit into image area and centers the object on the screen.
|
|
 Show Walls
Creates and shows a set of wall around your project.
|
|
 Transparent Walls
Makes the walls transparent.
|
|
 Auto Hide Wall
The wall facing the front of the screen is hidden dynamically.
|
|
 Show Title
Shows and hides the button at the upper left of the image area.
|
|
 Show / Hide Hints
Shows and hides the directional guides (e.g. left - right) seen and the sides and top and bottom of the screen. These help you know which side of an object is facing what way on the screen.  |
|
 Insert
An alternative way to insert objects.
|
|
 Align -- More coming on this
|
|